<script>
var a = 10; //변수는 윈도우 객체에 저장된다.
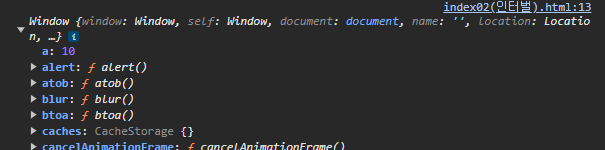
console.log(window);
</script>
변수는 window 객체에 저장된다.
SetInterval(일정 시간마다 함수를 실행)
setInterval(실행시킬 함수 , 함수를 반복시킬 시간)
<script>
var a = 10; //변수는 윈도우 객체에 저장된다.
// alert("경고창"); //window는 생략이 가능하다.
// window.alert("경고창");
function handler() {
console.log(1);
}
window.setInterval(handler , 1000); //handler 함수 , 1000 밀리세컨드 (1초) 마다 실행
</script> var count = 0 ;
window.setInterval(function() {
console.log(++count);
}, 1000);
clearInterval
var count = 0 ;
//인터벌 함수는 자신의 고유한 아이디를 반환합니다.
var id1 = window.setInterval(function() {
console.log(++count);
}, 1000);
var id2 = window.setInterval(function() {
console.log("hello world");
} , 5000);
//버튼1 이벤트
document.getElementById("btn1").addEventListener("click" , function() {
clearInterval(id1);
});
버튼1을 누르면 1번인터벌이 중지된다.

'JS > JS-event' 카테고리의 다른 글
| 요소생성 - 노드생성 및 추가 (0) | 2024.02.05 |
|---|---|
| BOM -인터벌예제 (0) | 2024.02.05 |
| JS 실습 - 버튼으로 css style 속성 변경하기 (0) | 2024.01.29 |
| JS 실습 - onchange , onkeyup (0) | 2024.01.29 |
| JS - Css변경 (0) | 2024.01.29 |



