Servlet 특징








GET 방식의 특징
- 데이터가 주소에 묻어서 감
- 보안에 약함
- 서버의 정보(게시판 조회, 아이디 로그인정보)같이 정보를 가져올 필요가 있을 때 사용함.
- HTML FORM태그가 필요하진 않다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>데이터 전송하기(get방식)</h3>
<!-- 데이터를 전송할 경로를 action에 적습니다 -->
<!-- value는 input이 가지는 실제값 -->
<form action="ex02.jsp" >
아이디:<input type="text" name="id" value="이순신"><br>
비밀번호:<input type="password" name="pw"><br>
관심분야:
<input type="checkbox" name="inter" value="롤">롤
<input type="checkbox" name="inter" value="디아블로">디아블로
<input type="checkbox" name="inter" value="오버워치">오버워치
<input type="checkbox" name="inter" value="배틀그라운드">배틀그라운드
<br>
<input type="submit" value="전송하기">
</form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//이전 화면에서 넘어온 값을 얻을때는 getParameter("이름")
//input의 name="xxx" 인 값을 얻음
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String[] inter = request.getParameterValues("inter");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>여기는 ex02페이지</h3>
넘어온아이디:<%=id %><br>
넘어온비밀번호:<%=pw %><br>
<% for(String a : inter) { %>
<%=a %>
<% } %>
</body>
</html>
a 태그로 get 방식 사용하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>a태그로 get방식 사용하기</h3>
<!--
get방식은 반드시 form이 필요한것은 아니고, a링크를 이용해서 데이터를 넘겨줄수도 있습니다.
주소 뒤에 ?키=값&키=값
-->
<a href="ex04.jsp?age=20&name=홍길동">ex04로 이동하기</a>
</body>
</html>
<a href="ex.jsp?age=20&name=홍길동> 에서 age=20 , name-홍길동을 age와 name에 저장해서 들고감

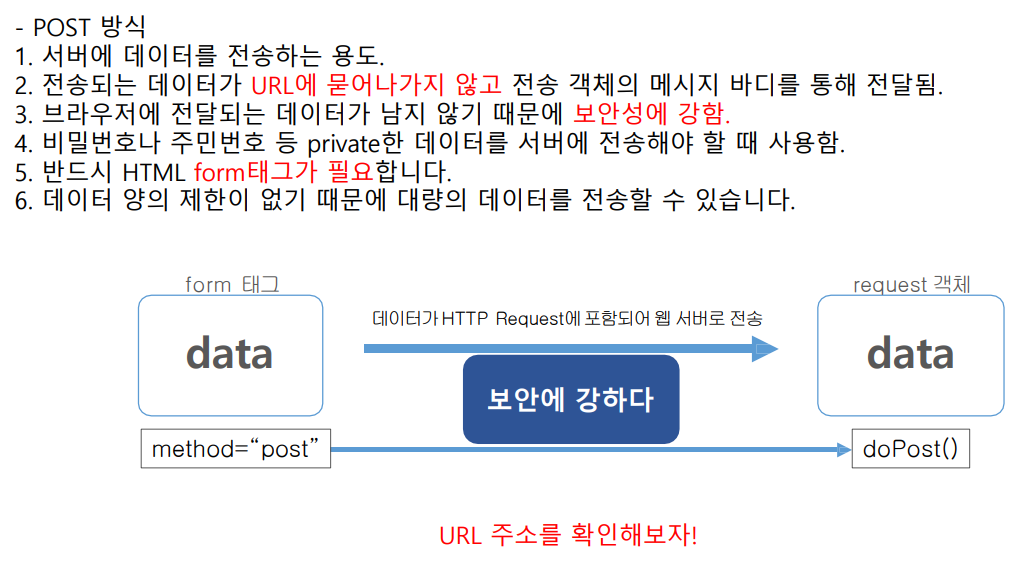
POST 방식
- URL에 묻어가지 않음
- 보안에 강함
- PRIVATE 데이터를 서버에 전송할 때 사용
- FORM형식이 반드시 필요(method= post)
- 대량의 데이터 전송가능

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>데이터 보내기(post방식)</h3>
<!--
post방식은 반드시 form태그가 필요합니다
method="post" 라고만 적으면 됩니다.
-->
<form action="post_ex02.jsp" method="post">
아이디:<input type="text" name="id">
비번:<input type="password" name="pw">
<input type="submit" value="전송하기">
</form>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
1. quiz01_ok.jsp 경로로 post방식으로 데이터를 전송합니다.
2. ok에서는 넘어온데이터를 받아서 화면에 출력.
-->
<form action="quiz01_ok.jsp" method="post">
<h3>회원가입 양식</h3>
아이디: <input type="text" name="id" size="15" maxlength="5" placeholder="이름을 입력하세요" ><br>
비밀번호: <input type="password" name="pw"><br>
생년월일: <input type="date" name="birth"><br>
나이: <input type="number" name="age"><br>
<!-- 체크박스, 라디오버튼 같은 경우는 동일한 그룹인 경우, 동일한 name으로 묶어줍니다. -->
취미:
축구하기<input type="checkbox" name="a1" value="축구">
족구하기<input type="checkbox" name="a1" value="족구">
농구하기<input type="checkbox" name="a1" value="농구">
당구하기<input type="checkbox" name="a1" value="당구">
<br>
전공:
컴퓨터<input type="radio" name="b1" value="컴퓨터">
시각디자인<input type="radio" name="b1" value="디자인">
전기전자<input type="radio" name="b1" value="전기전자">
수학<input type="radio" name="b1" value="수학">
<br>
지역:
<select name="region">
<option>서울시</option>
<option>경기도</option>
<option>제주도</option>
<option>부산시</option>
</select>
<br>
나를 소개하세요~!<br>
<textarea rows="5" cols="50" name="intro"></textarea>
<br>
<!-- 기능없는 버튼(JS기능을 붙여서 사용) -->
<input type="button" value="그냥버튼" >
<!-- 폼양식을 초기화 -->
<input type="reset" value="초기화버튼">
<!-- 서브밋 -->
<input type="submit" value="가입하기">
</form>
</body>
</html><%@page import="java.util.Arrays"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//한글처리
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String birth = request.getParameter("birth");
String age = request.getParameter("age");
String[] a1 = request.getParameterValues("a1"); //checkbox
String b1 = request.getParameter("b1"); //radio
String region = request.getParameter("region");
String intro = request.getParameter("intro");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>결과</h3>
<%=id %><br>
<%=pw %><br>
<%=birth %><br>
<%=age %><br>
<%=Arrays.toString(a1) %><br>
<%=b1 %><br>
<%=region %><br>
<%=intro %><br>
</body>
</html>

'JSP' 카테고리의 다른 글
| 쿠키와 세션 (0) | 2024.01.22 |
|---|---|
| JSP 내장객체 (0) | 2024.01.22 |
| JSP태그 (0) | 2024.01.22 |
| JSP 서버,클라이언트 (0) | 2024.01.22 |
| WAS(와스) 서버 이클립스 연동하기 (0) | 2024.01.22 |



