패딩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-image: url(img/KakaoTalk_20240116_164728601.jpg);
}
.abox{
/* border:1px solid #777; */
border-left: 1px solid #777;
border-right: 1px solid #777;
border-bottom: 1px solid #777;
border-top : 1px solid #777;
/* border-radius: 100px; 0으로 갈 수록 각짐 */
background-color:aqua;
width:500px;
height:100px;
/* padding:20px; 4방향*/
/* padding:20px 0px; 상하,좌우 */
/* padding: 20px 0px 10px; 상,좌우,하*/
/* padding: 20px 30px 40px 50px; 상,우,하,좌 - 시계방향 */
padding-top:20px;
padding-right:30px;
padding-bottom:40px;
padding-left:50px;
}
</style>
</head>
<body>
<p class="abox">
박스크기 - 박스너비(500) + 패딩(30+50) + 윤곽(1+1)=582<br>
패딩은 초록색<br>
패딩은 겹치지 않습니다
</p>
</body>
</html>
패딩이 없을 때

-- 박스 안 글씨와 박스border 사이의 거리가 달라졌다. (패딩)
마진(margin)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-image:url(img/KakaoTalk_20240116_164728601.jpg);
}
.abox {
width:500px;
height:100px;
border:1px solid #777;
background-color: aqua;
/* margin:0px; 4방향 */
/* margin:10px 30px; 상하 , 좌우 */
/* margin : 10px 20px 50px ; 상,좌우,하 */
margin : 10px 20px 50px 20px ; /*상,우,하,좌*/
margin-bottom: 100px; /*css는 중복되면 마지막 코드가 적용된다*/
}
.sss {
text-align: center;/*text-align은 요소를 중앙으로 보낼때 */
color:black;
background-color: #777;
width:500px;
height:100px;
border: 1px solid #777;
margin:0 auto;
}
</style>
</head>
<body>
<p class="abox">
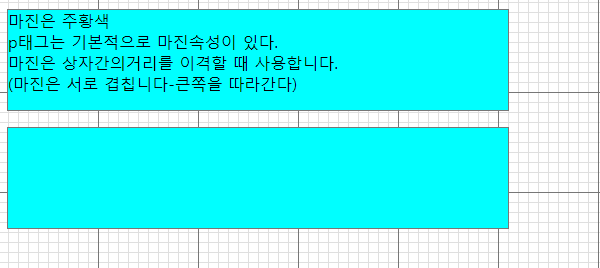
마진은 주황색<br>
p태그는 기본적으로 마진속성이 있다.<br>
마진은 상자간의거리를 이격할 때 사용합니다.<br>
(마진은 서로 겹칩니다-큰쪽을 따라간다)<br>
</p>
<p class="abox">
</p>
<p class="sss">
상자를 중앙으로 보낼땐 margin: 0 auto 를 쓴다
(조건 - 상자의 너비가 지정이 되어있어야한다)
</p>
</body>
</html>
박스와 박스와의 거리가 달라진다(마진)

상자의 크기
-너비 + 패딩 + 윤곽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
border: 1px solid #777;
/* 300px 이하로는 줄지 않고 300이상부터는 가변된다*/
/*
min-width:300px;
min-height:300px;
*/
/*300px 이상으로 커지지 않는다 */
max-width: 300px;
max-height:300px;
}
.box-content{
border: 1px solid #777;
width:300px;
padding: 0px 20px;
/* box-sizing:content-box; 박스너비 계산식 = 너비 + 패딩 + 윤곽 -> 박스사이징 기본값 */
box-sizing:border-box; /*박스너비 계산식 = 너비-> 패딩+윤곽은 너비에 포함시킴 -> 패딩 윤곽을 박스 크기에서 빼버림 나중에 자주 쓴다 */
}
</style>
</head>
<body>
<p>
안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요<br>안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요<br>
</p>
<div class="box-content">
박스너비 = 너비 + 패딩 + 윤곽 <br>
상자크기가 변합니다.
</div>
</body>
</html>
실습해보기01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*줘놓고 시작하면 디자인이 더편한다*/
* {
margin: 0;
padding: 0;
}
ul,
li,
ol,
ld,
dd {
list-style: none;
}
img {
max-width: 100%;
height: auto;
/*화면크기에 따라 이미지 크기 변동 및 화질손실x ,*/
}
/*박스영역 구분 */
/*줘놓고 시작하면 디자인이 더편한다 까지 */
.nav {
background-color: #000;
}
.nav .gnb li {
display: inline-block;
}
.nav .gnb li a {
display: block;
color: #fff;
text-decoration: none;
width: 50px;
height: 50px;
line-height: 50px;
box-sizing: border-box;
}
.nav .gnb li a:hover {
border-bottom: 3px solid #fff
}
.nav {
text-align: center;
}
article {
text-align: center;
background-color: pink;
}
.top {
width: 800px;
margin: 0 auto;
margin-top:100px;
}
.content {
border: 1px solid #777;
padding: 20px;
}
</style>
</head>
<body>
<header>
<nav class="nav">
<ul class="gnb">
<li><a href="#">메뉴</a> </li>
<li><a href="#">메뉴</a> </li>
<li><a href="#">메뉴</a> </li>
<li><a href="#">메뉴</a> </li>
<li><a href="#">메뉴</a> </li>
</ul>
</nav>
</header>
<article class="abox">
<img src="img/d46c9376-a912-4539-b471-a6f215f973dd_1080x380.jpg" alt="슬라이드">
</article>
<section>
<div class="top">
<h3>오늘의발견</h3>
<div class="content">
본문내용...<br>
본문내용...<br>
본문내용...<br>
본문내용...<br>
본문내용...<br>
</div>
</div>
</section>
</body>
</html>
'CSS > CSS 이론에따라 직접해보기' 카테고리의 다른 글
| 레이아웃Float 실습 (1) | 2024.01.26 |
|---|---|
| 레이아웃-1 Float (0) | 2024.01.26 |
| 03백그라운드 (0) | 2024.01.26 |
| 02-2 디스플레이 (1) | 2024.01.26 |
| 02-1 폰트,오버플로우 (0) | 2024.01.26 |



