<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 500px;
border: 1px solid #777;
margin: 0 auto;
}
.box .mid {
border: 1px solid #777;
overflow: hidden;
padding: 20px 0px;
/* margin:20px 0px; */
}
.box .mid .left {
float: left;
width: 50%;
border: 1px solid #777;
box-sizing: border-box;
}
.box .mid .right {
float: right;
width: 50%;
border: 1px solid #777;
box-sizing: border-box;
}
img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="box">
<div class = "top">
<img src="img/생선만 골라먹는 아기 고양이.jpg" alt="">
</div>
<div class="mid">
<div class="left">
중간 패딩 위아래 20px 왼쪽
</div>
<div class="right">
중간패딩위아래20px 오른쪽
</div>
</div>
<div class="bottom">
바텀
</div>
</div>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<style>
.main {
width: 500px;
border: 1px solid #777;
overflow: hidden;
margin:0 auto;
}
.main .left2 {
float: left;
width: 50%;
border: 1px solid #777;
box-sizing: border-box;
}
.main .right2 {
float: right;
width: 50%;
padding-bottom: 87px;
box-sizing: border-box;
border: 1px solid #777;
}
.main .right3{
border: 1px solid #777;
overflow: hidden;
/* margin-top:131px; */
}
img {
width: 100%;
height: auto;
}
.main .right3 .right4{
float: left;
width: 50%;
}
.main .right3 .right5{
float: right;
width: 50%;
text-align: right;
}
.main .bottom{
overflow: hidden;
border: 1px solid #777;
}
button{
float:left;
width: 50%;
}
/* .main .bottom .bottom-right{
float:right;
width: 50%;
} */
</style>
<div class="main">
<div class="left2">
사진
<img src="img/생선만 골라먹는 아기 고양이.jpg">
</div>
<div class="right2">
제목:패딩바텀 50px;<br>
내용:~~~
</div>
<div class="right3">
<div class="right4">
가격
</div>
<div class="right5">
10000원
</div>
</div>
<div class="bottom">
<button class ="bottom-left">장바구니</button>
<button>구매하기</button>
<!-- <button class="bottom-right">
구매하기
</button> -->
</div>
</div>
</body>
</html>
tip : border가 있을 때 패딩을 주면 마치 박스가 하나 더 생긴 듯한 모양이 된다.
실습2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.left div:hover{
background-color: chocolate;
cursor: pointer;
}
.main {
width: 1000px;
overflow: hidden;
padding:5px;
border: 1px solid #777;
}
.NB1 {
overflow:hidden;
}
.NB2{
overflow: hidden;
}
.NB1 .left{
float:left;
width: 25%;
box-sizing: border-box;
padding:5px;
}
.NB2 .left{
float:left;
width: 25%;
box-sizing: border-box;
}
.left div{
padding : 5px;
border: 1px solid #777;
}
img{
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="main">
<div class="NB1">
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
</div>
<div class="NB2">
<div class="NB1">
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
<div class="left">
<div><img src="img/생선만 골라먹는 아기 고양이.jpg"></div>
</div>
</div>
</div>
</body>
</html>
액자형으로 구성하기엔 div 안에 div 하나를 더 만들고 밖 div border를 지우면 액자형식으로 보이게 된다.
여기선 한 그림에 4개의 div가 씌여졌다.
실습3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{padding: 0; margin: 0; list-style: none;}
.wrap {width: 1080px; margin: 0 auto; height: 310px;}
.content {overflow: hidden; box-sizing: border-box;}
.list-wrap {width:540px; float: left; border: 1px solid #777; overflow: hidden;}
.slide-wrap {width: 236px; float: left; border: 1px solid #777; height: 310px; margin-left: 8px;}
.user-wrap {width: 280px; float: left; height: 310px; margin-left: 8px; box-sizing: border-box; float: left; text-align: center; border: 1px solid #777;}
.user-wrap .login{padding:40px 20px 30px; border-bottom: 1px solid #777;}
li img{width: 33%; height: 155px; float: left; box-sizing: border-box;}
.slide-wrap img{width: 100%; height: auto; box-sizing: border-box;}
#melon{text-align: left; float:left; font-size: 11px; color: #777;}
#join{text-align: right; float:right ; font-size: 11px;color:#777;}
.promotion{text-align: left; border: 1px solid #777; height: 152px;}
button{width: 100%; height: 42px; color: #fff; background-color: hsl(120, 61%, 47%); font-size: 14px; margin-top: 8px; border:none;}
/* button{padding 줘서 크기조정도 된다~} */
</style>
</head>
<body>
<section>
<div class="wrap">
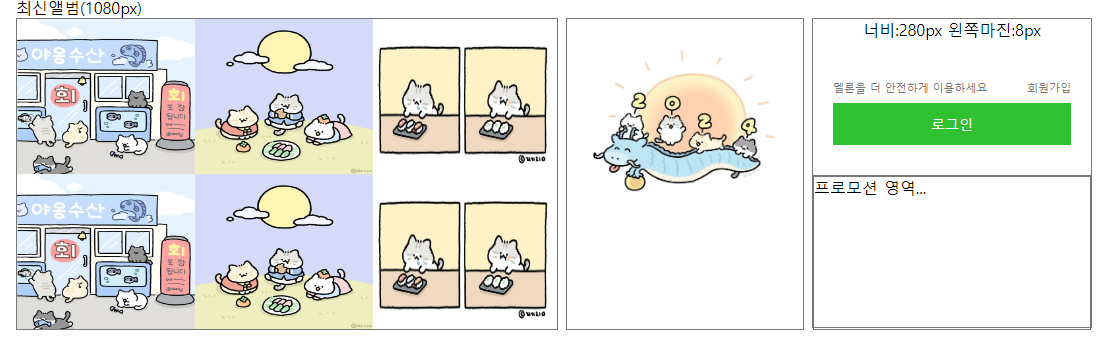
최신앨범(1080px)
<div class="content">
<div class="list-wrap"><!-- 왼 -->
<ul>
<li><img src="img/횟집에서 정모하는 아기 고양이.jpg"></li>
<li><img src="img/새해 맞이하는 아기 고양이.jpg"></li>
<li><img src="img/생선만 골라먹는 아기 고양이.jpg"></li>
<li><img src="img/횟집에서 정모하는 아기 고양이.jpg"></li>
<li><img src="img/새해 맞이하는 아기 고양이.jpg"></li>
<li><img src="img/생선만 골라먹는 아기 고양이.jpg"></li>
</ul>
</div>
<div class="slide-wrap"><!-- 가운데 -->
<img src="img/KakaoTalk_20240117_152522631_02.jpg">
</div>
<div class="user-wrap"><!-- 오른쪽 -->
너비:280px 왼쪽마진:8px
<div class ="login">
<div>
<p id="melon">멜론을 더 안전하게 이용하세요</p>
<p id="join">회원가입</p>
</div>
<button>로그인</button>
</div>
<div class="promotion">
프로모션 영역...
</div>
</div>
</div>
</div>
</section>
</body>
</html>
'CSS > CSS 이론에따라 직접해보기' 카테고리의 다른 글
| 07포지션 (1) | 2024.01.27 |
|---|---|
| 그림자 사용하기 (1) | 2024.01.26 |
| 레이아웃-1 Float (0) | 2024.01.26 |
| 패딩과 마진 (1) | 2024.01.26 |
| 03백그라운드 (0) | 2024.01.26 |



