미디어 쿼리란?
- 반응형 디자인으로 화면의 크기에 따라 디자인이 달라지는 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 최소너비 767 = 767이상에서 동작하는 디자인 */
@media(min-width: 767px) {
.box{
background-color:red;
color:aqua;
}
}
/*최대너비 766 = 766이하에서 동작하는 디자인*/
@media(max-width:766px){
.box{
background-color:blue;
color:red;
}
}
</style>
</head>
<body>
<h3>미디어쿼리(반응형 디자인)</h3>
<div class="box">
내용..............
</div>
</body>
</html>
기본 화면

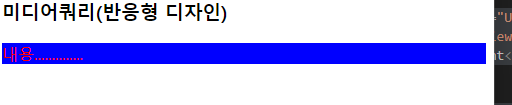
화면을 줄였을 때(width = 766 이하)
미디어쿼리 예시 2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
li,
ul {
list-style: none;
}
img {
max-width: 100%;
height: auto;
}
/* 반응형 디자인의 기본 %단위를 씀*/
/* ul박스를 웹환경에서는 6개 , 태블릿환경 4개 , 모바일환경 2개 */
.box {
width: 80%;
border: 1px solid #777;
margin: 0 auto;
overflow: hidden;
}
@media(min-width:1240px) {
/*1240이상 동작*/
.box li {
float: left;
width: 16.6666%;
}
}
@media(max-width:1239px) and(min-width:767px) {
/*1239이하 ~767이상에서 동작(태블릿) */
.box li {
float: left;
width: 25%;
}
}
@media(max-width:766px) {
/* 766이하(모바일) */
.box li {
float: left;
width: 50%;
}
}
</style>
</head>
<body>
<ul class="box">
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
<li>박스</li>
</ul>
</body>
</html>


반응형은 %로 크기를 주로 조절한다
'CSS > CSS 이론에따라 직접해보기' 카테고리의 다른 글
| 부트스트랩 그리드 , 모달 (0) | 2024.01.28 |
|---|---|
| 반응형 디자인 - 미디어 쿼리 실습 (0) | 2024.01.27 |
| 포지션 실습하기1(sticky) (0) | 2024.01.27 |
| 포지션 실습하기2 (0) | 2024.01.27 |
| 07포지션 (1) | 2024.01.27 |



