<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0; padding:0;}
.main{
border: 1px solid #777;
margin: 0 auto;
width: 900px;
height: 350px;
padding:10px 10px 10px 100px;
position: relative;
}
.main .fbox{
height: 100%;
width: auto;
box-sizing: border-box;
overflow: hidden;
margin-left: 50px;
}
.main .fbox .hint{
width: 100%;
height: 80%;
border: 1px solid #777;
box-sizing: border-box;
text-align: left;
resize: vertical;
padding: 15px;
}
.left{
float: left;
}
.left .left-box{
padding: 5px;
border: 1px solid #777;
}
button{
float: right;
padding: 5px;
font-size: 17px;
box-sizing: border-box;
box-shadow: 0px 8px 16px rgb(0,0,0,0.15);
border-radius: 15px;
text-decoration: none;
border:none;
color: #777;
}
button:hover{
cursor: pointer;
background-color: black;
}
img{
position: absolute;
top: 15px;
left: 22px;
}
.left input{
display: block;
}
</style>
</head>
<body>
<div class="main">
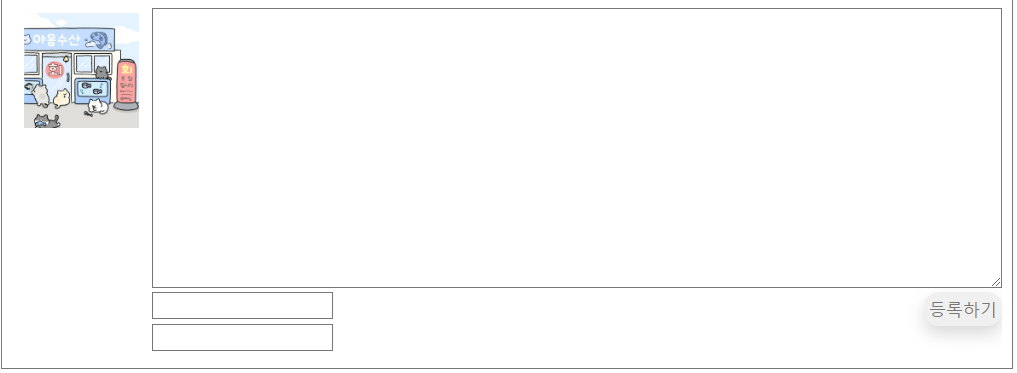
<img src="img/횟집에서 정모하는 아기 고양이.jpg" alt="logo" width="115px">
<div class="fbox">
<textarea class="hint"></textarea>
<div class="left">
<input type="text" class="left-box">
<input type="password" class="left-box"style= margin-top:5px;>
</div>
<button type="button">등록하기</button>
</div>
</div>
</body>
</html>
사진을 position 으로 주고 그만큼 margin 이나 padding을 줘서 크기를 맞추는게 주요 포인트이다.
sticky
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{padding:0; margin: 0;}
.inner1{
height: 500px;
}
.inner2{
background-color: red;
/*
sticky는 position static 속성으로 있다가, 특정 높이에서 fixed바뀌는 속성
1.top , bottom , left , right중에서 특정 위치에서 fixed로 변경할 속성을 반드시 하나 지정
2.부모태그에 overflow: hidden이 있으면 동작하지 않습니다.
3.1번 속성중 1개에 스크롤됐을 때 fixed지점을 기록합니다.
*/
position:sticky;
top:0;
}
.inner2 ul li{
display: inline-block;
}
.inner2 ul li a {
display: block;
}
.inner3{
height: 1500px;
}
</style>
</head>
<body>
<div class="inner1">
inner1
</div>
<div class="inner2">
<ul>
<li><a href="#">중단메뉴</a></li>
<li><a href="#">중단메뉴</a></li>
<li><a href="#">중단메뉴</a></li>
<li><a href="#">중단메뉴</a></li>
</ul>
</div>
<div class="inner3">
inner3
</div>
</body>
</html>
sticky 비교

스티키의 위치가 지정된 위치로 오면 거기에서 고정이 된다.

'CSS > CSS 이론에따라 직접해보기' 카테고리의 다른 글
| 반응형 디자인 - 미디어 쿼리 실습 (0) | 2024.01.27 |
|---|---|
| 미디어 쿼리(@media)-반응형디자인 (0) | 2024.01.27 |
| 포지션 실습하기2 (0) | 2024.01.27 |
| 07포지션 (1) | 2024.01.27 |
| 그림자 사용하기 (1) | 2024.01.26 |



