포지션 규칙
- 움직일 대상에 absoulte
- 지정한 박스(부모에) relative
- top bottom 중 택 1, left- right 중 택1 해서 움직인다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0; padding:0; list-style: none;}
.box{
width: 500px;
border: 1px solid #777;
margin: 0 auto;
}
p{
border:1px solid #777;
height:100px;
}
.inner1{
background-color: red;
}
.content{
position:relative; /*여기가 부모*/
}
.inner2{
background-color: blue;
/*
부모영역 기반으로 움직인다(position: relative;가 있는 부모기준)
만약 부모에 relative가 없으면 body기준으로 움직임
포지션규칙
1.움직일 대상에 absoulte
2.부모에 relative넣는다. (넣지않으면 body기준으로 움직인다)
3.top bottom 중 택1 , left right 중 택1 해서 움직인다
*/
position:absolute;
bottom:10px;
right:10px;
}
.inner3{
background-color: green;
}
</style>
</head>
<body>
<div class="box">
<div class = "content">
<p class="inner1">포지션1</p>
<p class="inner2">포지션2</p>
<p class="inner3">포지션3</p>
</div>
</div>
</body>
</html>포지션적용 X

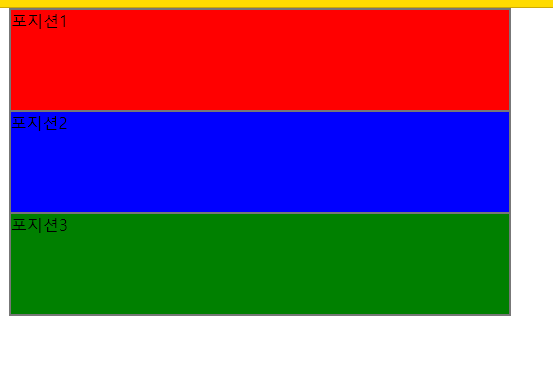
포지션적용 O

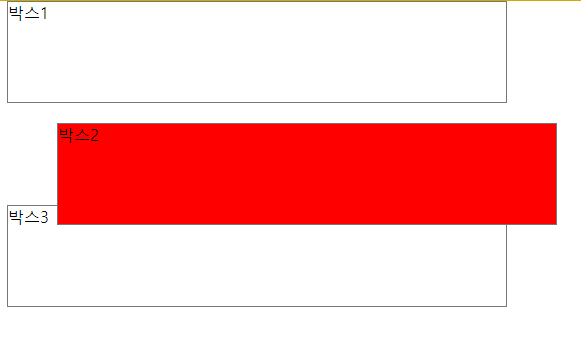
나에게 relative를 쓸 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0; padding:0; list-style: none;}
.wrap{width: 500px; margin:0 auto;}
.box{height:100px; border:1px solid #777;}
.mybox{
background-color: red;
position:relative; /*내 위치기준으로 z축으로 끌어올림*/
left:50px;
top:20px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">박스1</div>
<div class="box mybox">박스2</div>
<div class="box">박스3</div>
</div>
</body>
</html>
내 위치 기준에서 움직인다
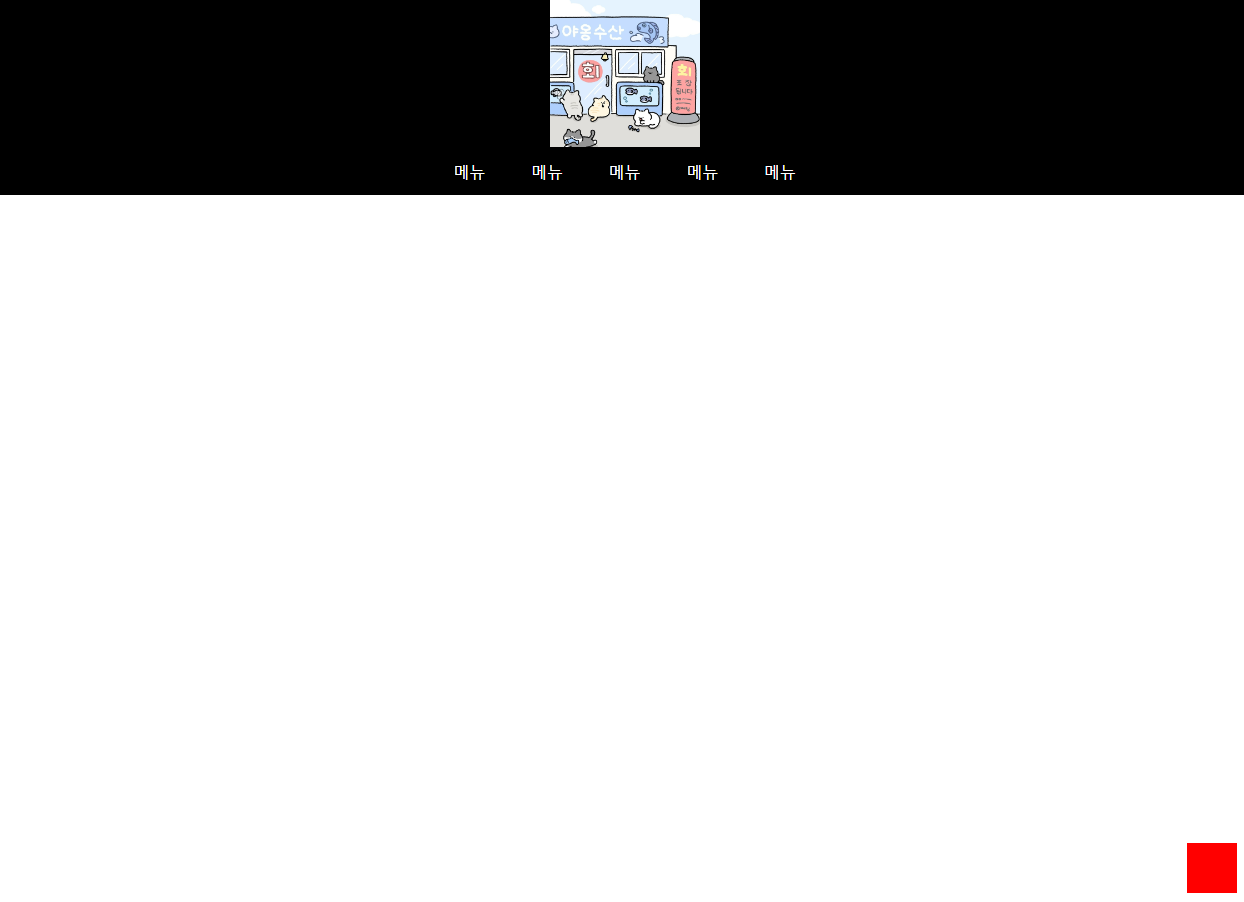
예시)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0; padding: 0;}
ul, li{ list-style:none;}
.logo{
text-align: center;
background-color: black;
position: relative;
}
header{
position: fixed;
top:0;
left:0;
width: 100%;
z-index: 5;
}
.nav .gnb{
text-align: center;
background-color: black;
}
.nav .gnb li{
display: inline-block;
box-sizing: border-box;
}
.nav .gnb li a{
display: block;
padding: 10px 20px;
color: #fff;
text-decoration: none;
border-bottom: 3px solid black;
}
.nav .gnb li a:hover{
cursor: pointer;
border-bottom: 3px solid #fff;
}
section{
height:1500px;
margin-top: 198px;
position:relative;
}
.floating-btn{
background-color: red;
width: 50px;
height:50px;
text-align: center;
line-height: 50px;
position: absolute;
bottom:15px;
right:15px;
z-index:10;/*z축의 높이*/
}
</style>
</head>
<body>
<header>
<div class="logo">
<img src="img/횟집에서 정모하는 아기 고양이.jpg" alt="로고" width="150" >
</div>
<nav class="nav">
<ul class = "gnb">
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
</ul>
</nav>
</header>
<section>
<div class ="floating-btn">
</div>
<h3>안녕하세요</h3> .......
<h3>안녕하세요</h3> .......
<h3>안녕하세요</h3> .....asdasd..
<h3>안녕하세요</h3> .......
<h3>안녕하세요</h3> .......asdasdas
</section>
</body>
</html>
section 기준 우측아래에 생성되었다.
'CSS > CSS 이론에따라 직접해보기' 카테고리의 다른 글
| 포지션 실습하기1(sticky) (0) | 2024.01.27 |
|---|---|
| 포지션 실습하기2 (0) | 2024.01.27 |
| 그림자 사용하기 (1) | 2024.01.26 |
| 레이아웃Float 실습 (1) | 2024.01.26 |
| 레이아웃-1 Float (0) | 2024.01.26 |



